Wafuku Market
Background
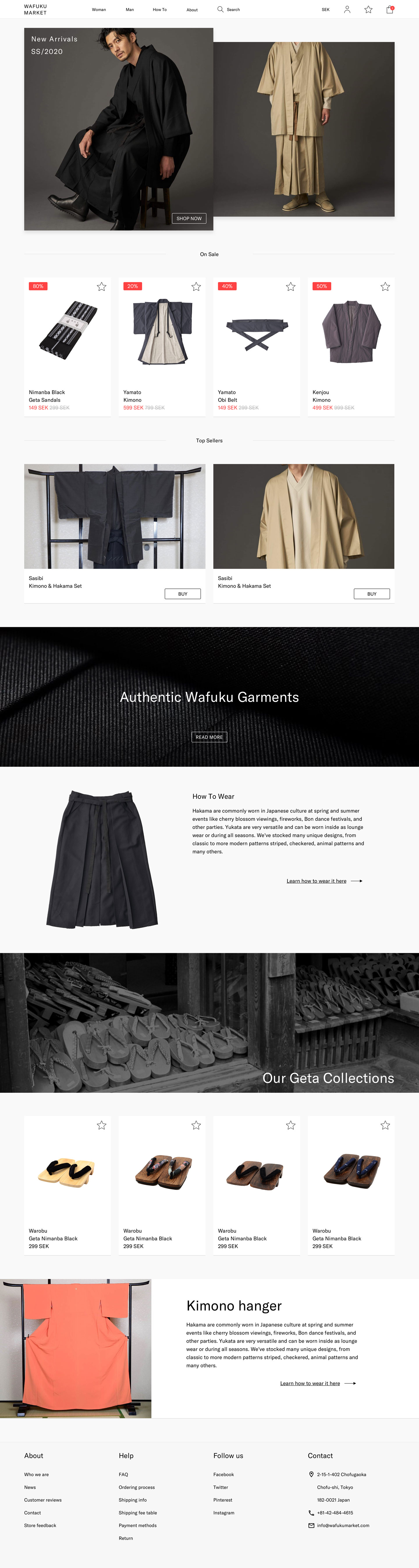
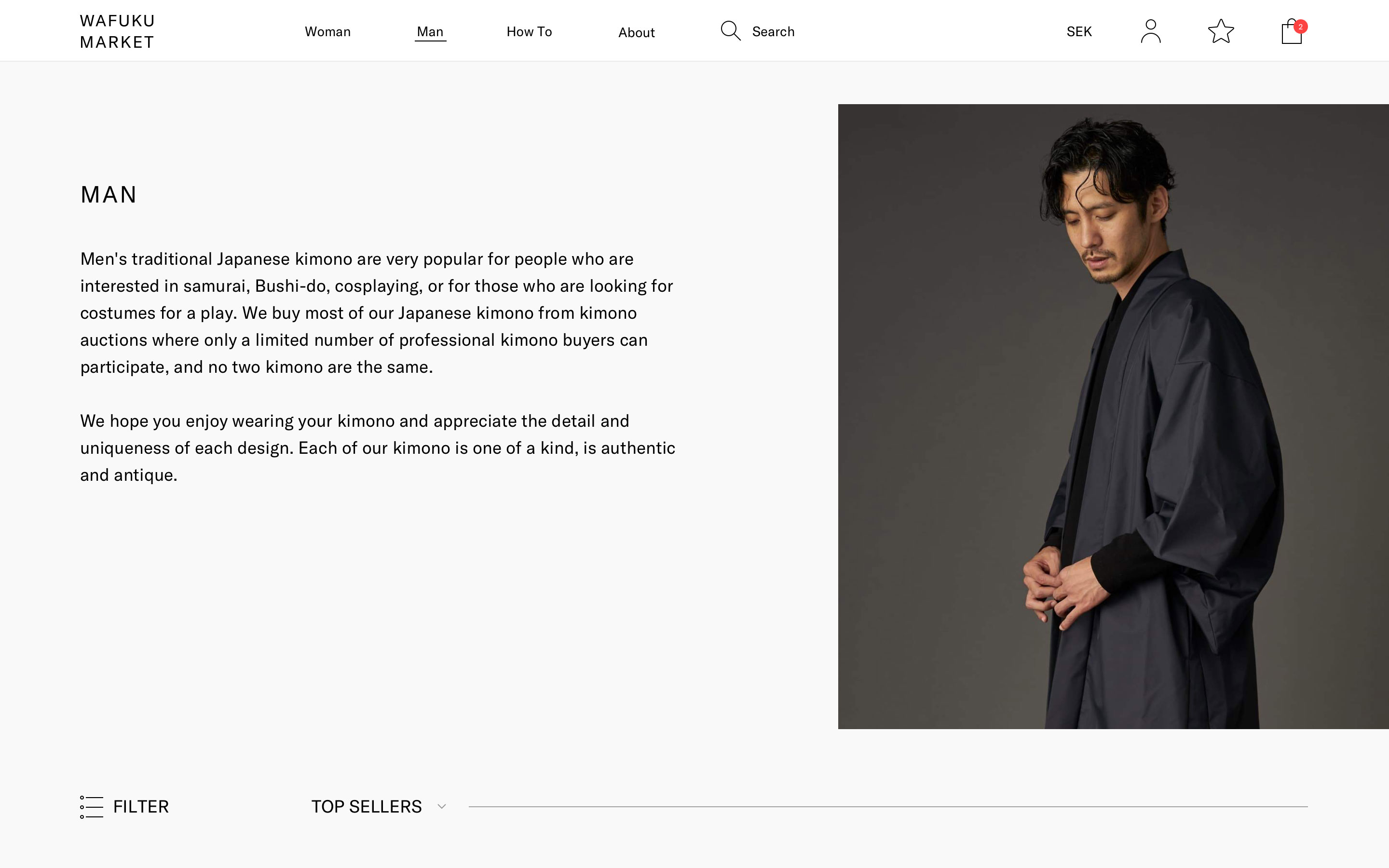
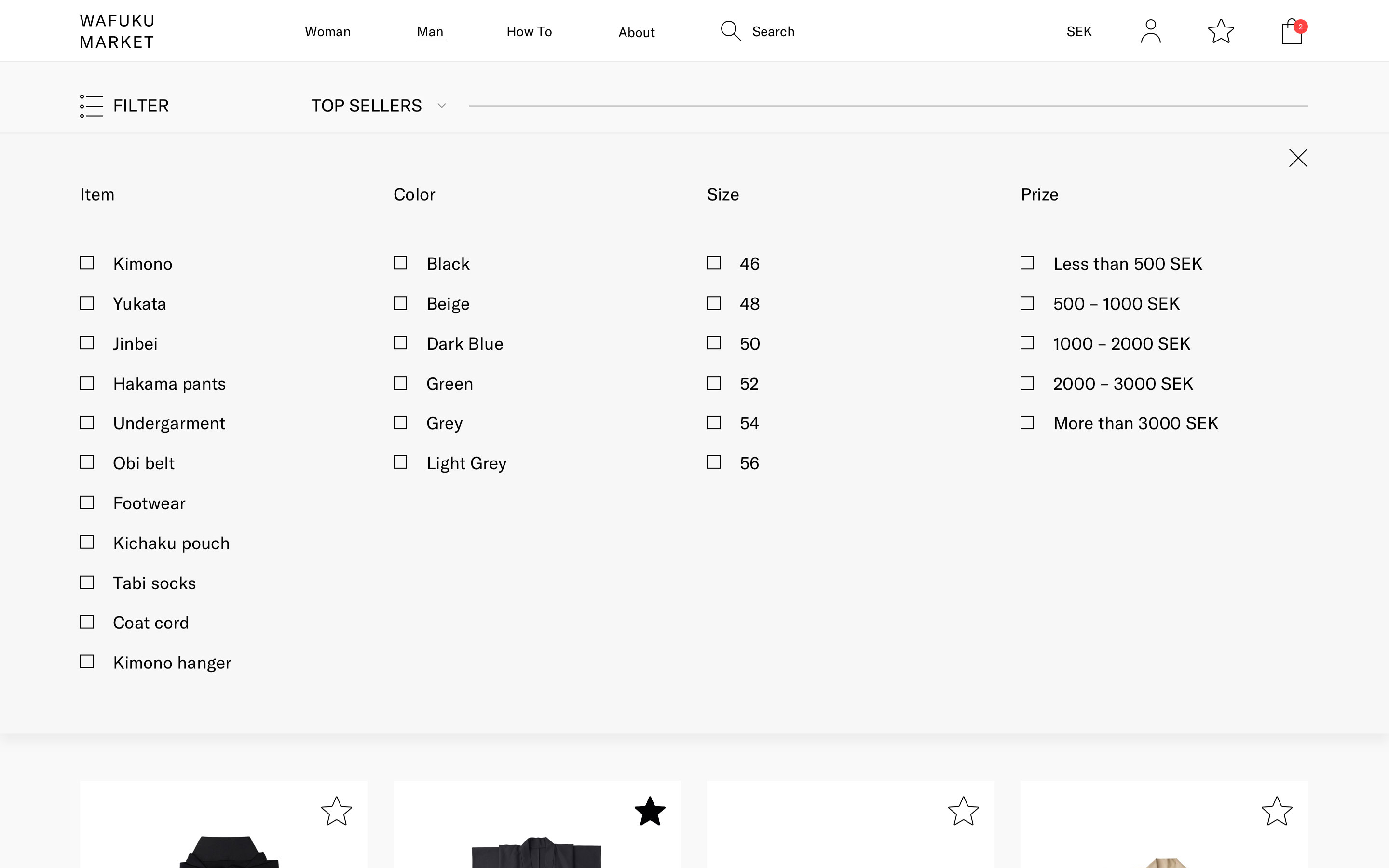
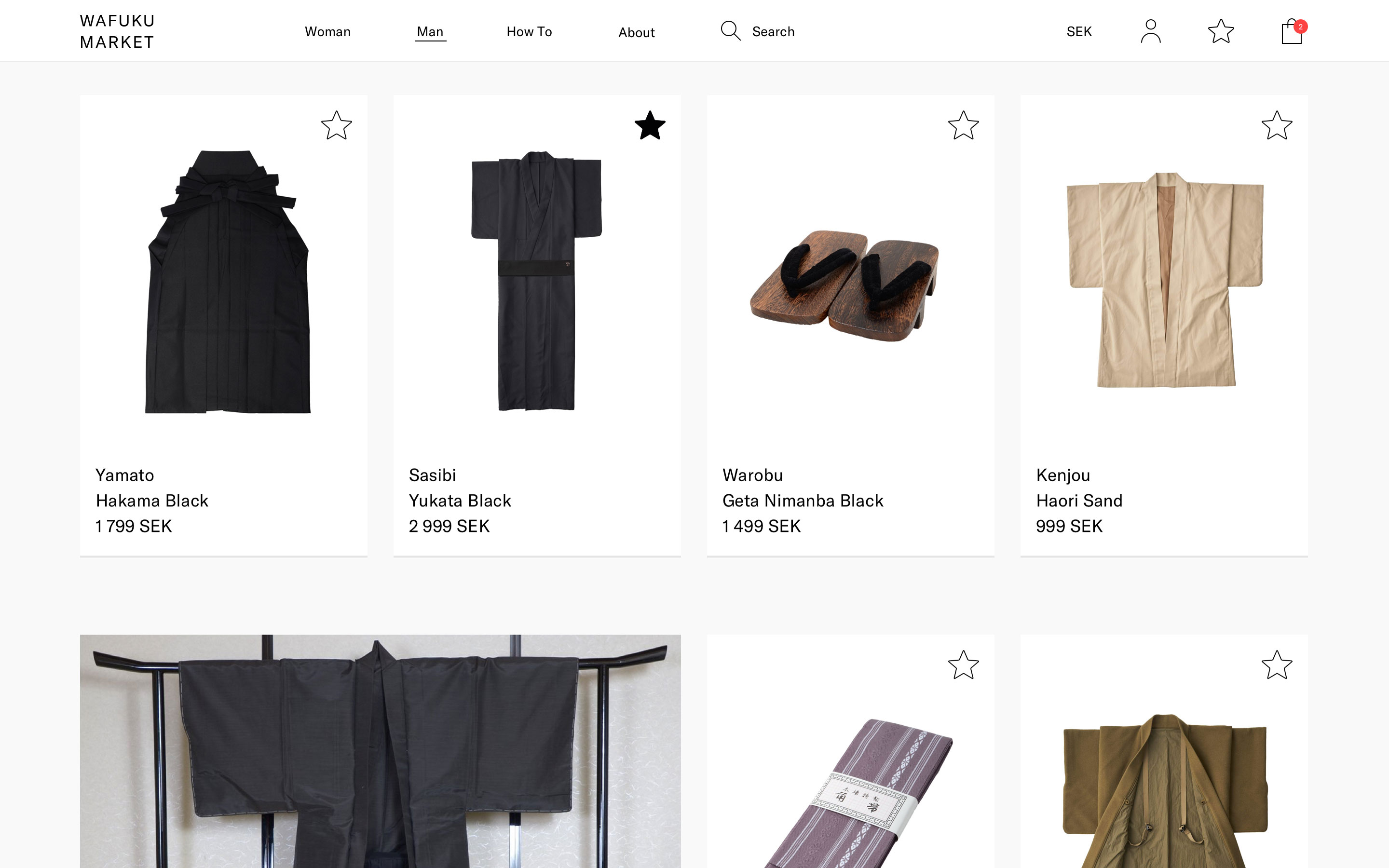
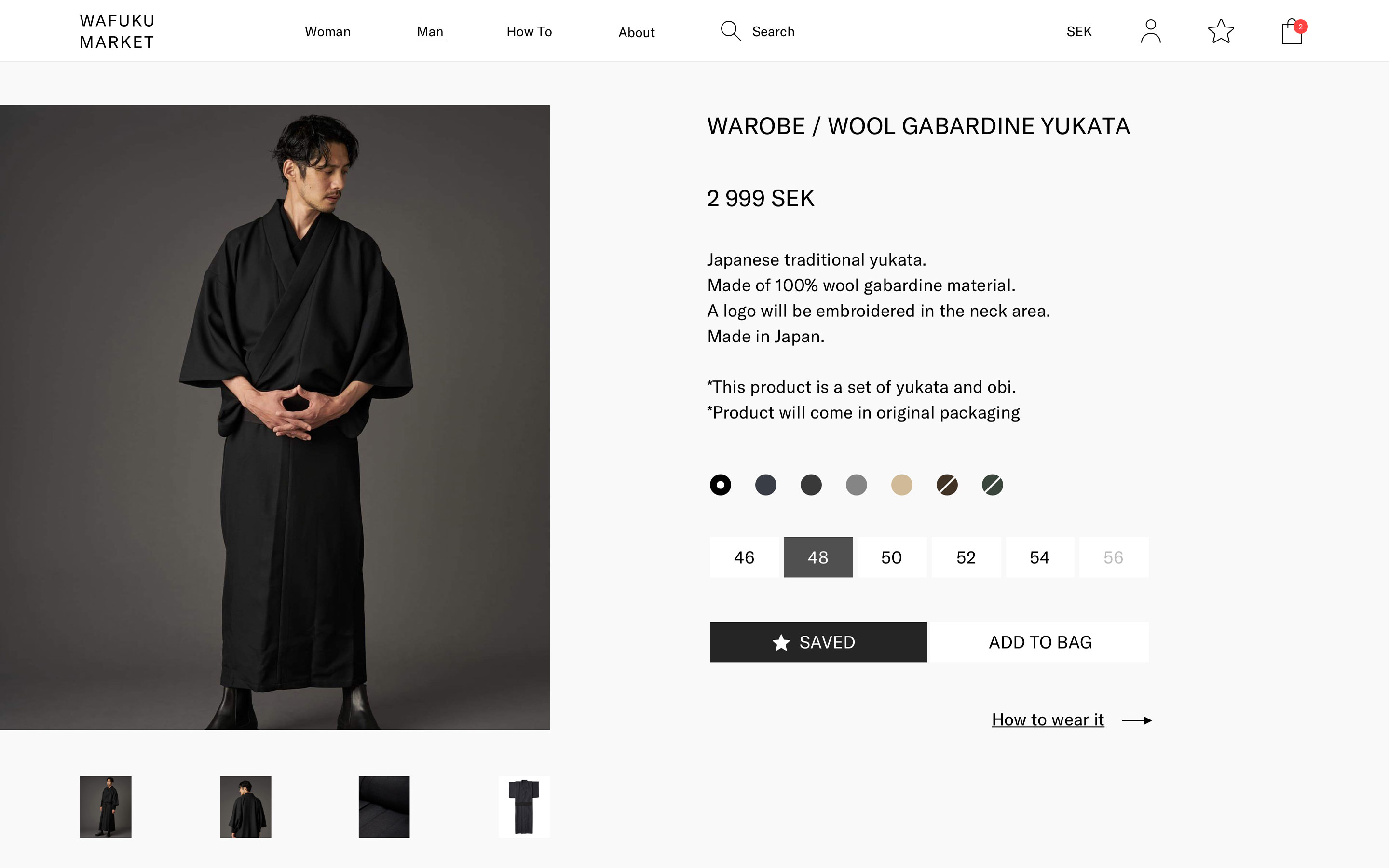
The brief was to create a new design based on an existing e-commerce. The website I chose sells traditional japanese clothing (wafuku) and it's called Kimono Yukata Market Sakura. I simplified the name to Wafuku Market to make it more appealing.
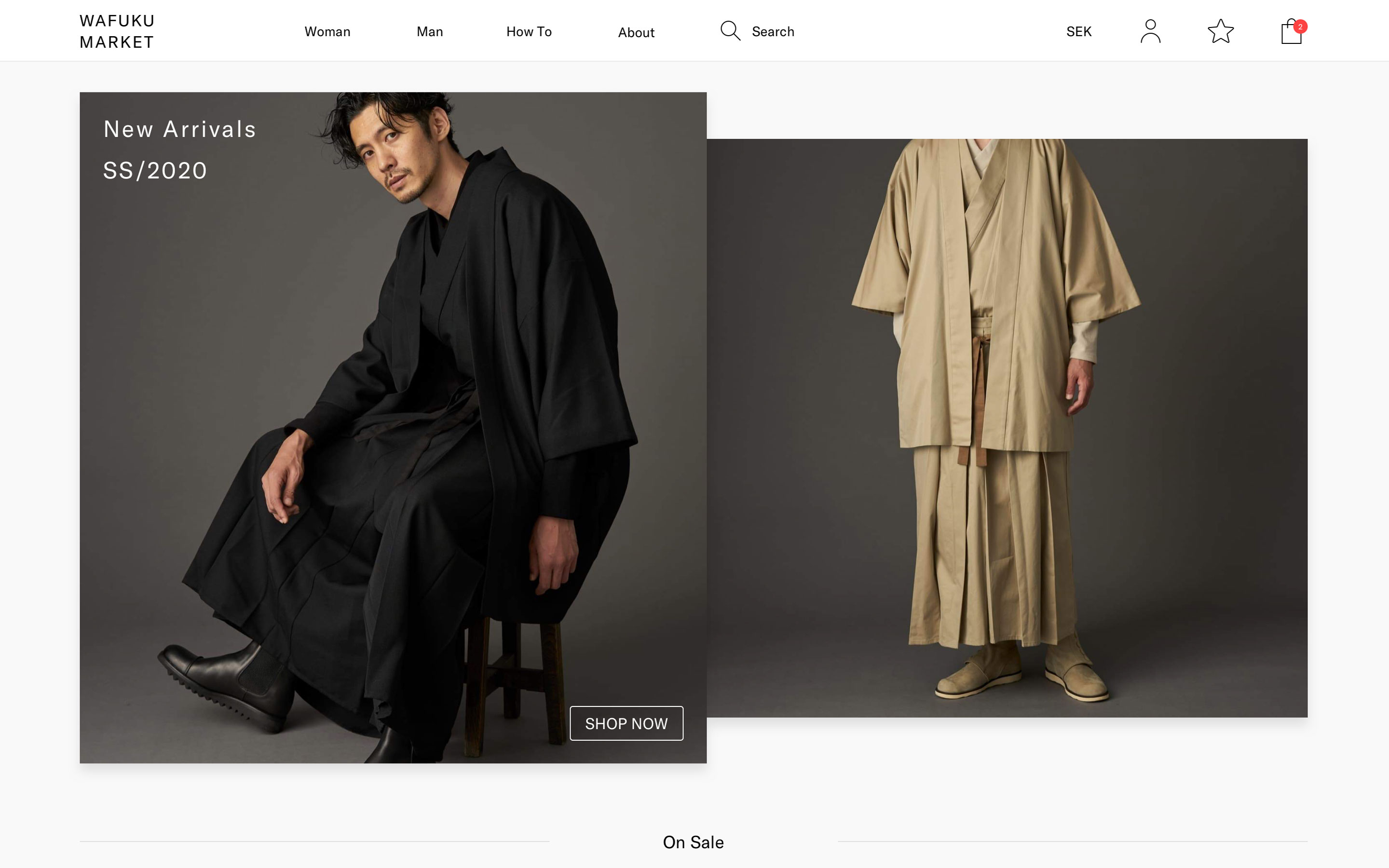
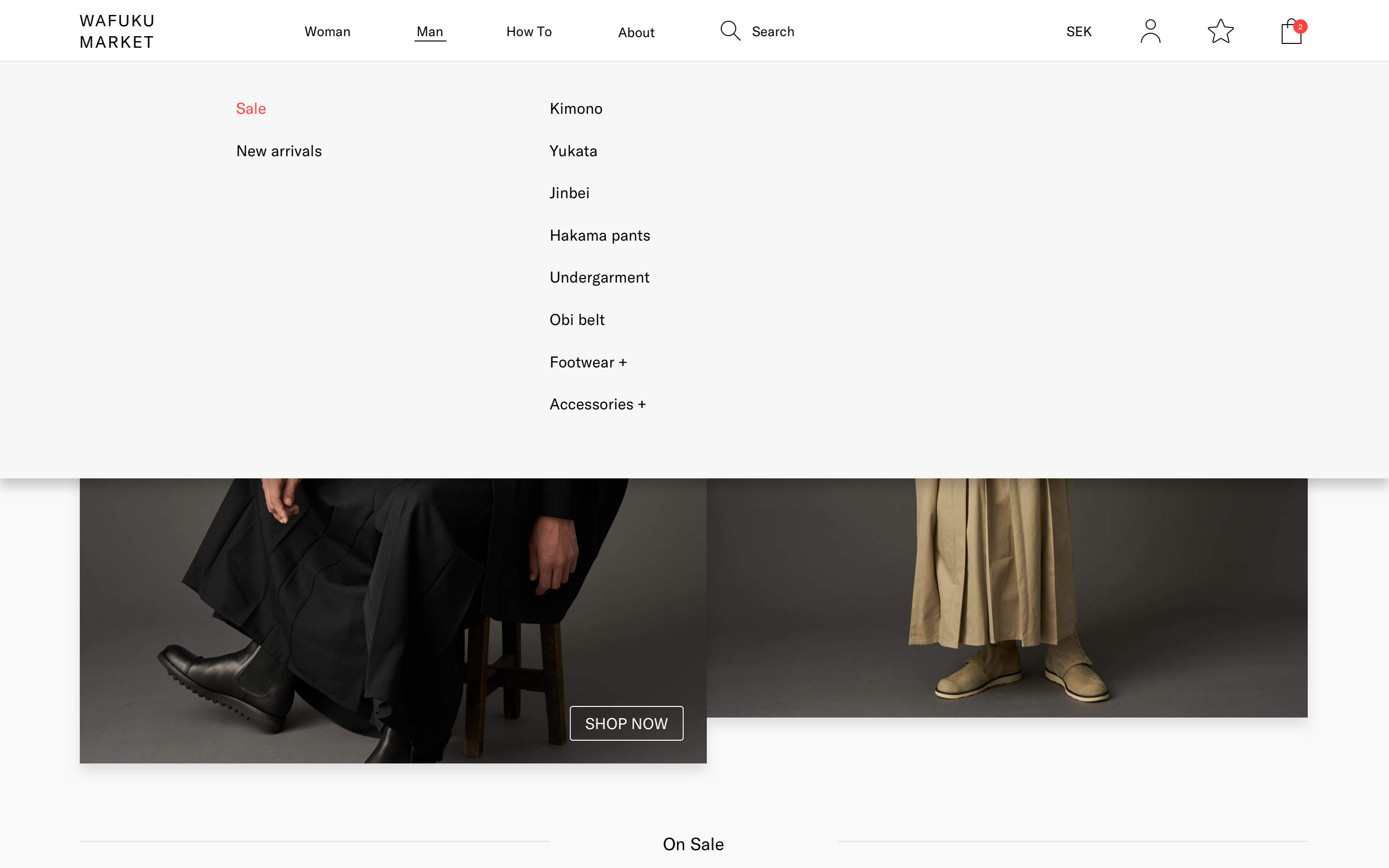
While the clothes have a unique look and can be regarded as high fashion, the original website didn't tell the same story. I wanted to explore the possibilities when combining classic Scandinavian design with the rich heritage of Japanese culture to convey Wafuku Market to a broader audience.
By keeping things clean and simple the end result acts as a base for a sleek modern look that appeals to today's customer.
*All pictures are borrowed from the e-commerce Trove.
scroll